Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- arraylist
- 맨땅에 해딩
- js
- 이클립스
- 기본코드
- javascript
- 오버라이딩
- form
- 컬렉션프레임워크
- 버튼페이지이동
- 배열
- Collection
- MySQL
- CSS
- 파일이동버튼
- 필드
- object
- Git이해하기
- 데이터베이스연동
- Git알아보기
- 점프 투 파이썬
- cmd
- list
- html
- java
- Eclipse
- java입문
- jdbc
- emmet
- java기초
Archives
- Today
- Total
단단히
CSS 선택자 본문
긴 html 코드에 선택자를 올바르게 적어야 CSS가 원하는 대로 적용이 된다.
그래서 선택자 사용법을 정확히 이해하고 넘어가는 게 중요하다.
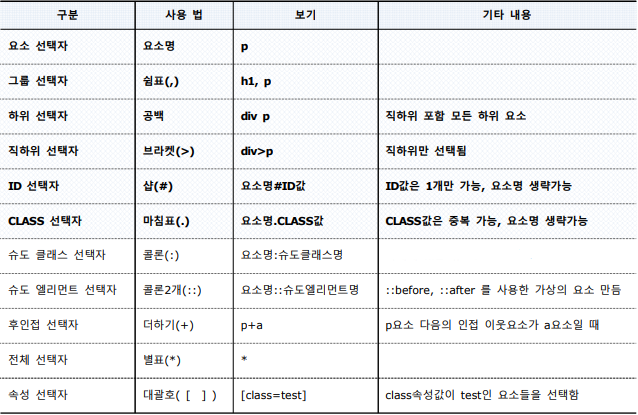
선택자의 기본 사용

- 전체 선택자에서 * 표시를 all, 아스테리스크, 아스 크릭스라고 읽는다.
슈도 클래스 선택자
| 구분 | 사용법 | 보기 |
| 차일드 클래스 선택자 | :first-child | 자식 대상중 첫번째 요소 |
| :nth-child(n) | 자식 대상중 n번째 요소 | |
| :last-child | 자식 대상중 마지막 요소 | |
| 링크 클래스 선택자 | :link | a요소에 href속성이 있을 때 |
| 방문 클래스 선택자 | :visited | 링크가 설정된 a요소를 클릭했을 때 |
| 하버 클래스 선택자 | :hover | 마우스를 요소에 위치했을 때 |
| 액티브 클래스 선택자 | :active | 링크가 설정된 a요소를 press했을 때 |
'HTML,CSS > 개념 정리' 카테고리의 다른 글
| CSS_FlexLayout (플렉스 레이아웃) (0) | 2022.08.08 |
|---|---|
| HTML 특수기호들 (0) | 2022.08.05 |
| CSS 기초 사용법 (0) | 2022.08.01 |
| Form 요소 (0) | 2022.07.29 |
| Semantic(시맨틱) 요소 (0) | 2022.07.27 |
Comments


