| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- object
- form
- 컬렉션프레임워크
- java
- javascript
- jdbc
- 점프 투 파이썬
- java입문
- 배열
- MySQL
- emmet
- js
- Git알아보기
- 맨땅에 해딩
- CSS
- html
- 오버라이딩
- 필드
- java기초
- arraylist
- 데이터베이스연동
- Eclipse
- 파일이동버튼
- cmd
- 기본코드
- list
- Git이해하기
- 버튼페이지이동
- Collection
- 이클립스
- Today
- Total
단단히
Form 요소 본문
Form 요소 데이터를 입력할 수 있는 공간을 갖는 요소, 입력 양식 요소라고 한다.
기능
폼과 하위요소로 구성한 다양한 영태의 입력 양식에 데이터를 입력받아 지정된 페이지로 전송한다.
<form> 요소
<form action="URL" [속성]> 세부내용 </form>
● 속성
method ; 데이터 전송 방식을 설정한다.
<!-- 사용 예시 -->
<form action="URL" method="get" > 내용 </form>
<form action="URL" method="post" > 내용 </form>
⊙ method="get"
전송 개체(경로)가 보인다. 데이터 전송 시 용량 제한이 있다.
⊙ method="post"
전송개체(경로)가 숨겨진다. 데이터 전송 시 용량의 제한이 없다.
enctype ; 파일을 전송할 때 설정
<form action="URL" method="get" enctype="multipart/form-data">
<form> 하위요소
◇ 1줄 텍스트 박스(text)
<body>
기본 박스<input type="text" name="데이터전송이름" />
</body>

박스를 누르면 커서가 깜빡이며 데이터를 넣을 수 있다.
◇ 비밀번호 박스
<body>
비밀번호 박스 <input type="password" name="pwd" />
</body>

비밀번호를 작성하는 박스인데, 안에 데이터를 입력하면 눈에 보이지 않는다.
◇ 라디오 버튼
<body>
<input type="radio" name="YesorNO" value="hot" /> Yes
<input type="radio" name="YesorNO" value="not" /> No
</body>
같은 name으로 지정되었다면 다중 선택이 불가능하다.

◇ 체크박스
<body>
<input type="checkbox" name="Flower" id="rose" /> rose
<input type="checkbox" name="Flower" id="Tulip" /> Tulip
<input type="checkbox" name="Flower" id="calendula" />calendula
<input type="checkbox" name="Flower" id="Cactus" />Cactus
</body>
같은 name을 갖고 있어도 다중 선택이 가능하다.

◇ 긴 글 박스(textarea)
<body>
평가(300자) <br />
<textarea name="comments" cols="50" rows="8"></textarea>
</body>
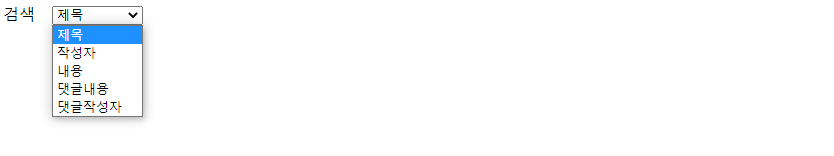
◇옵션 선택 박스(셀렉트 박스/ 셀렉트 옵션)
<body>
검색
<select name="Search">
<option value="title">제목</option>
<option value="Writer">작성자</option>
<option value="Contents">내용</option>
<option value="CommentContent">댓글내용</option>
<option value="CommentWriter">댓글작성자</option>
</select>
</body>

***   ***
◇일반 요소 버튼
<body>
<button type="submit">실행버튼</button>
<!-- type 속성 ; submit(기본) , reset, button -->
</body>

◇전송 버튼 (submit)
<body>
전송( submit button )
<input type="submit" value="전송" />
<br />
초기화
<input type="reset" value="초기화" />
</body>

초기화 버튼을 누르면 작성한 것이 모두 초기화되는 버튼.
◇이미지
<body>
<input type="image" src="URL" alt="대체문구" />
</body>
이때 alt에 '대체 문구'를 작성하는데, 이미지를 설명할 수 있는 문구가 좋다.
시각장애인 분들은 이미지를 클릭해서 들을 때 이 문구가 들리기 때문이다.
◇숨김
<input type="hidden">◇수치 컨트롤 입력 박스
나이 선택 <input type="number" min="1" max="100">

◇범위 컨트롤 입력 박스
범위 선택 <input type="range" min="0" max="20" step="5">

◇ 색상 입력 컨트롤
색상 선택 <input type="color">

◇날짜 입력 컨트롤
날짜 선택 <input type="date" />

◇이메일 입력 컨트롤
e-mail <input type="email">

◇ 전화번호 컨트롤 입력
Phone <input type="tel" />

◇URL 컨트롤 입력
인터넷 주소 <input type="url">
◇라벨 요소
요소는 레이블의 클릭 이벤트로 form 하위 요소의 포커스를 설정한다.
1)
<input type="radio" name="coolornot" value="cool" id="cool">
<label for="cool">cool</label>

2)
<label>
상품 개수
<input type="number" id="bags" name="bags" min="1" max="10" />
</label>

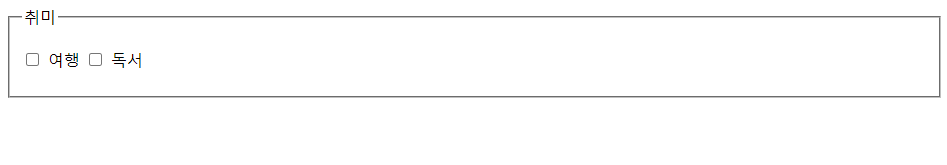
◇<fieldset>, <legend> 요소
<fieldset> 요소는 input type 요소를 시각적인 테두리를 표시한다.
<legend> 요소는 <fieldset> 요소의 레이블을 표시한다.
이때, legend 요소는 인라인 요소이다.
<fieldset>
<legend>취미</legend>
<p><input type="checkbox"> 여행 <input type="checkbox"> 독서 </p>
</fieldset>

◇placeholder 속성
<input type="text" placeholder="캡션내용">


박스 안에 내용이 적힌다. 박스 안에 다른 글을 적으면 사라진다.
◇repuired 속성
<input type="text" required>

필수 입력값을 설정한다. 아무것도 적지 않고 생성한 버튼을 누르면 글씨가 뜬다.
'HTML,CSS > 개념 정리' 카테고리의 다른 글
| CSS 선택자 (0) | 2022.08.03 |
|---|---|
| CSS 기초 사용법 (0) | 2022.08.01 |
| Semantic(시맨틱) 요소 (0) | 2022.07.27 |
| Border 테두리 선 (0) | 2022.07.25 |
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |


