Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jdbc
- 기본코드
- cmd
- 컬렉션프레임워크
- html
- MySQL
- arraylist
- java기초
- emmet
- 점프 투 파이썬
- javascript
- java
- list
- form
- 파일이동버튼
- java입문
- 맨땅에 해딩
- Eclipse
- 필드
- CSS
- js
- Git알아보기
- 오버라이딩
- 배열
- Collection
- 데이터베이스연동
- 이클립스
- object
- 버튼페이지이동
- Git이해하기
Archives
- Today
- Total
단단히
array 본문
우리가 데이터를 어떻게 하면 가능한 최선의 방법으로 정리할 수 있을까에 관한 것이지.
사람들은, 자료의 검색이나 삽입을 빠르게 할 수 있는
데이터의 저장 방법에 대해 생각하는데 시간을 쏟아.
우리는 데이터 구조라든지 데이터를 어떻게 정리할지에 대해서
고민을 많이 하지.
array : 배열
일주일의 변수를 입력할 때 아래와 같은 식으로 활용하는 것은 좋지 않다.
const mon = "mon";
const tue ="tye";
const wed = "wed";
const thu = "thu";
const fri = "fri";
const sat ="sat";
const sun= "sund";
아래와 같이 배열을 사용하여 저장하는 것이 더 좋다.
- 한 변수명에 다양한 값을 넣을 수 있다.
- 숫자(index)로 위치를 찾아 알아낼 수 없다.
사용 규칙은 대괄호[]를 사용하는 것과 쉼표 ,를 사용해 항목을 분리한다는 것이다.
const daysOfWeek = [mon,tue,wed,thu,fri,sat,sun];
console.log(daysOfWeek);결괏값

이렇게 데이터로 이뤄진 리스트를 만들었다.
배열은 여러 타입의 값을 넣어도 된다.
java script의 타입은 string, boolrean, number, object, function, array, date.. 이 있다.
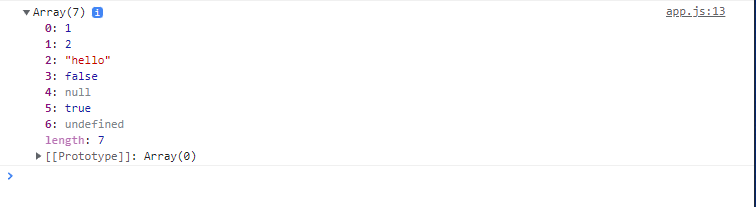
const nonsense = [1, 2, "hello", false, null, true, undefined];
console.log(nonsense);

활용법
- 인덱스(index) 번호로 찾기
const daysOfWeek = [mon,tue,wed,thu,fri,sat,sun];
console.log(daysOfWeek[5]);

※배열 index는 0부터 시작한다.
- 배열에 값 추가하기
const daysOfWeek = ["mon","tue","wed","thu","fri","sat"];
console.log(daysOfWeek);
daysOfWeek.push("sun");
console.log(daysOfWeek);

'Java Script > 개념정리' 카테고리의 다른 글
| Returns (0) | 2022.08.22 |
|---|---|
| Functions_xxx.xx( .. ) (0) | 2022.08.19 |
| Objects ( xxx.xx() ) (0) | 2022.08.17 |
| Boolrean(true, false), null, undefined (0) | 2022.08.12 |
| 변수 var ,let, const (0) | 2022.08.10 |
Comments




