| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터베이스연동
- 점프 투 파이썬
- 버튼페이지이동
- Collection
- html
- javascript
- list
- 이클립스
- MySQL
- 파일이동버튼
- arraylist
- Eclipse
- 배열
- Git알아보기
- java
- object
- form
- CSS
- cmd
- jdbc
- 컬렉션프레임워크
- java입문
- 필드
- Git이해하기
- emmet
- 오버라이딩
- js
- 맨땅에 해딩
- java기초
- 기본코드
- Today
- Total
단단히
Functions_xxx.xx( .. ) 본문
object에서 배웠을 때 xxx.xx의 패턴을 배웠다.
앞쪽(xxx) 부분은 object란 뜻이고 그 안에(xx) 들어있는 것을. xx로 가져온다는 것.
하지만 아직까지 차이점이 있다.
console.log(... )는 뒤에 소괄호와 안쪽(값)이 들어있다.
그 이유는 functions이라서 그렇다. functions을 만드는 법을 배워보자.
functions
function은 반복 하서 사용할 수 있는 코드 조각(코드 캡슐화)이다.
특정값을 넣으면 일정한 반환 값이 오는 틀을 미리 만들어놓는 것이다. (코드의 반복을 줄이는 것)
예를 들어 이름을 넣으면, " HI, ㅇㅇㅇ "라고 출력되도록 말이다.
기본 function 구조
function 함수명(){
}
간단한 function()
function hi(){
console.log("hi!!");
}
hi();
hi();
hi();결과

원하는 값이 들어간 값을 구하고 싶다. 예를 들어 함수에 "MinSoo"라는 값을 넣으면 함수를 거쳐
" Hi! MinSoo "라는 값을 출력하고 싶다. 계속 변하는 값을 넣기 위해 인수(argument)라는 것을 보내야 한다.
argument는 function을 실행하는 동안 특정 정보를 function에 보내는 값을 말한다.
인수(argument)
가장 간단하게 인수를 알 수 있는 것은 그동안 해왔던 문장인 콘솔. 로그()이다.
console.log();
이렇게 실행을 하면 아무것도 나오지 않는다. 전달한 인수가 없기 때문이다.
console.log("hello :)")라고 코드를 작성하면 console창에는 hello :)라는 문구가 적힐 것이다.
즉, 소괄호() 안에 넣는 값이 인수이다.
function hi(nameOfUser){
console.log("hi, my name is");
}
이렇게 되어 있다면, hi 함수 안으로 들어오는 값은 'nameOfUser'이라는 변수로 가게 된다.
즉, 다시 말해 함수 밖에 있는 값들이 hi함수로 들어오면 그 값들은 nameOfUser이라는 변수로 들어간다.
그리고 nameOfUser은 함수 블록 안에서만 존재한다.
function hi(nameOfUser){
console.log("hi, my name is " + nameOfUser);
}
hi("haha");
hi("hoho");
hi("hehe");결괏값

function hi(nameOfUser, age){
console.log("hi, my name is " + nameOfUser +". my age is " +age);
}
hi("haha" ,23);
hi("hoho" ,53);
hi("hehe", 3);결괏값

인수는 여러 개를 받아올 수 있다. 하지만 받아온 순서대로 적용한다.
function plus(a,b) {
let AB = a+b;
console.log(a+" + "+b + " = "+ AB);
}
plus(5, 9);결괏값

또 다른 예시
function plus(a,b) {
let AB = a+b;
console.log(a+" + "+b + " = "+ AB);
}
function divide(a,b) {
let AB = a/b;
console.log(a+" / "+b + " = "+ AB)
}
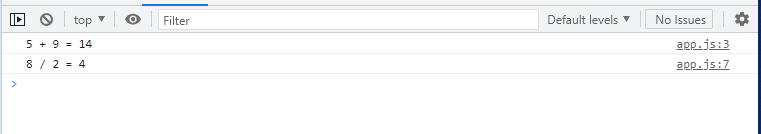
plus(5, 9);
divide(8,2);결괏값

※함수 안의 변수들은 함수 블록 안에서만 사용되는 변수들이다. 즉, plus함수 안의 AB와 divide함수 안의 AB는 다른 변수이다.
파일명. js:2 Uncaught ReferenceError: b is not defined at plus...
'잡히지 않는 참조 오류'
function plus(a) {
let AB = a+b;
console.log(a+" + "+b + " = "+ AB);
}
plus(5, 9);인수로는 두 개의 값을 보냈는데, plus함수에서 받는 인수 값은 하나밖에 정의되어있지 않아 발생하는 오류이다.
Uncaught ReferenceError: 변수명 is not defined..
function plus(a,b) {
let AB = a+b;
console.log(a+" + "+b + " = "+ AB);
}
console.log(AB);
plus(5, 9);이때 AB는 함수 내에서만 존재하는 변수이기 때문에 plus함수 블록 안에서만 사용할 수 있다.
블록 밖을 벗어나면 존재하지 않는 변수이다.
이제, console.log(..) / array.push(..)와 같은 패턴을 만들어보자.
// function의 구조 비교를위해 남겨둔 코드
// function plus(a,b) {
// let AB = a+b;
// console.log(a+" + "+b + " = "+ AB);
// }
const user = {
name : "haha",
sayHello : function(otherPersosName){
console.log("hello, " +otherPersosName);
}
}
console.log(user.name);
user.sayHello("lalala");결괏값

object 안에 function을 선언했다. 그리고 function에게 인수를 전달하여 실행하게 했다.
이제 나만의 함수를 갖게 되었다.
'Java Script > 개념정리' 카테고리의 다른 글
| prompt, 타입변환 (0) | 2022.08.24 |
|---|---|
| Returns (0) | 2022.08.22 |
| Objects ( xxx.xx() ) (0) | 2022.08.17 |
| array (0) | 2022.08.15 |
| Boolrean(true, false), null, undefined (0) | 2022.08.12 |




