Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 배열
- cmd
- java기초
- 데이터베이스연동
- jdbc
- form
- javascript
- Collection
- 점프 투 파이썬
- 파일이동버튼
- Git알아보기
- 오버라이딩
- arraylist
- list
- 맨땅에 해딩
- MySQL
- CSS
- html
- Eclipse
- java
- Git이해하기
- object
- 필드
- emmet
- java입문
- 이클립스
- js
- 컬렉션프레임워크
- 기본코드
- 버튼페이지이동
Archives
- Today
- Total
단단히
Border 테두리 선 본문
border (테두리) : 패딩의 끝 부분을 둘러싸며, 테두리의 넓이(선 굵기), 색, 스타일을 지정할 수 있다.
[ 기본 사용법 ]
/* 선 두께 1px 선 종류 solid 선 색깔 검정*/
border : 1px solid #000;
[ 구분 사용법 ]
<p>요소는 블랙라인 요소(한 줄을 모두 차지)이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BoxModel</title>
<style>
div#wid10 {
border-color: blueviolet;
border-style: solid;
border-width: 10px;
}
div#wid20 {
border-color: olivedrab;
border-style: dashed;
border-width: 30px;
}
div#wid30 {
border-color: tomato;
border-style: dotted;
border-width: 30px;
}
</style>
</head>
<body>
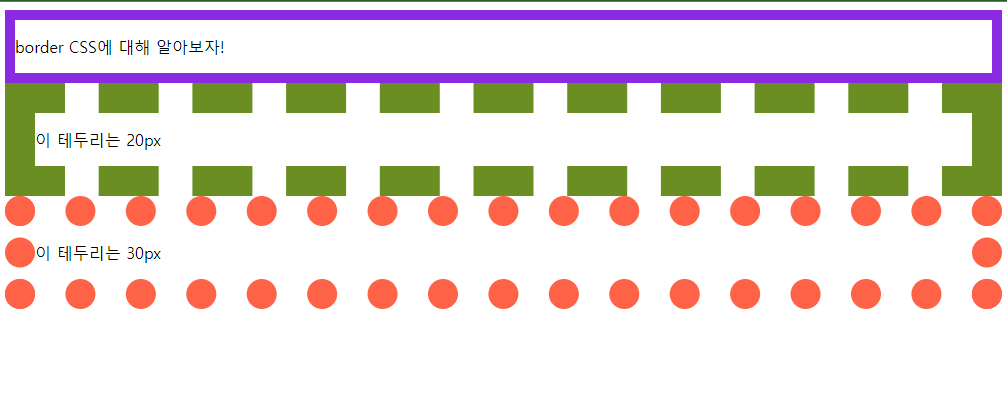
<div id="wid10"><p>border CSS에 대해 알아보자!</p></div>
<div id="wid20"><p>이 테두리는 20px</p></div>
<div id="wid30"><p>이 테두리는 30px</p></div>
</body>
</html>
위 코드의 결과는 아래와 같다.

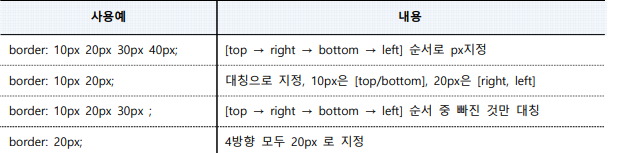
[ 방향 적용 단축 표기 ]

적용 순서는 padding과 margin이 동일하다.
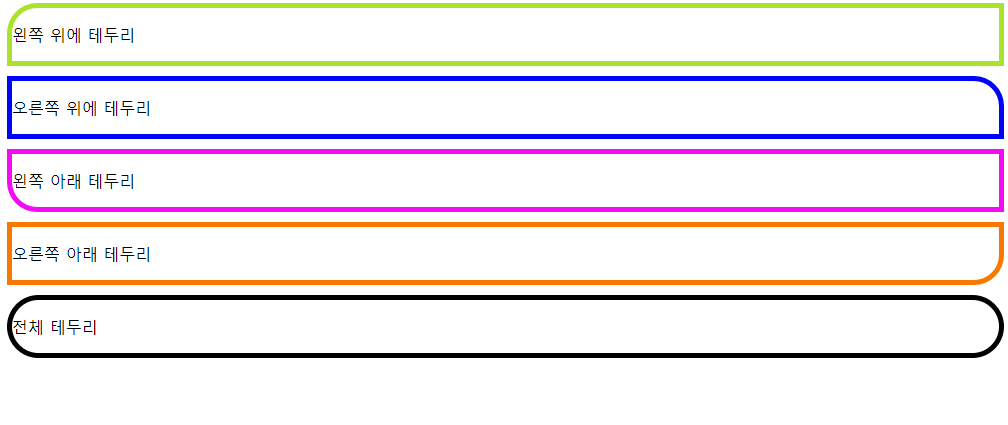
[ 테두리 모서리 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BoxModel</title>
<style>
div {
margin: 10px 0px;
}
div#topleft {
border: 5px solid rgb(171, 226, 43);
border-top-left-radius: 30px;
}
div#topright {
border: 5px solid rgb(0, 4, 248);
border-top-right-radius: 30px;
}
div#bottomleft {
border: 5px solid rgb(243, 12, 243);
border-bottom-left-radius: 30px;
}
div#bottomright {
border: 5px solid rgb(248, 120, 0);
border-bottom-right-radius: 30px;
}
div#all {
border: 5px solid #000;
border-radius: 50px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="topleft">
<p>왼쪽 위에 테두리</p>
</div>
<div id="topright">
<p>오른쪽 위에 테두리</p>
</div>
<div id="bottomleft">
<p>왼쪽 아래 테두리</p>
</div>
<div id="bottomright">
<p>오른쪽 아래 테두리</p>
</div>
<div id="all">
<p>전체 테두리</p>
</div>
</div>
</body>
</html>
위 코드의 결과는 아래와 같다.

'HTML,CSS > 개념 정리' 카테고리의 다른 글
| Form 요소 (0) | 2022.07.29 |
|---|---|
| Semantic(시맨틱) 요소 (0) | 2022.07.27 |
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |
| HTML 기본 코드 (0) | 2022.07.21 |
| Visual Studio Code 환경 설정 (0) | 2022.07.18 |
Comments



