| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 맨땅에 해딩
- java
- form
- cmd
- 필드
- 버튼페이지이동
- 오버라이딩
- Collection
- emmet
- list
- html
- jdbc
- CSS
- javascript
- 컬렉션프레임워크
- MySQL
- Git알아보기
- java입문
- Eclipse
- 이클립스
- object
- 점프 투 파이썬
- 배열
- 기본코드
- java기초
- arraylist
- Git이해하기
- 파일이동버튼
- js
- 데이터베이스연동
- Today
- Total
단단히
HTML 기본 코드 본문
[ HTML의 기초 ]
HTML은 코드를 작성한 파일이다. 브라우저에서 실행하여 결과를 볼 수 있는 마크업 코드이다.
표준 브라우저는 크롬, 익스플로러, 에지.. 등이 있다.
파일 확장자는. html이다. (인코딩은 UTF-8이다.)
코드를 요소 또는 엘리먼트라고 하며 소문자로 작성한다.
[ HTML의 기본 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Untitled</title>
</head>
<body>
html 코드 작성 구간
</body>
</html>
[html 유효성 검사]
html 파일을 웹 표준으로 만들었는지를 검사하는 것이다.
웹 표준을 반드시 지켜야하는 것은 아니지만 평소에 작성 규칙을 지켜서 작성하는 습관이 필요하다.
일반적인 웹표준 규칙
• 일반 요소는 시작 태그와 종료 태그를 반드시 사용해야 합니다.
• 요소의 중첩은 순서를 지켜야 합니다.
• html 파일의 코드 템플릿을 사용해야 합니다.
• meta태그로 인코딩을 지정해야 합니다.
• img 요소는 alt 속성을 가져야 합니다.
웹 표준 규칙을 검사할 수 있는 홈페이지가 있다.
https://validator.w3.org/
발생하는 오류는 수정해야 하고 warning은 수정하지 않아도 무방하다.
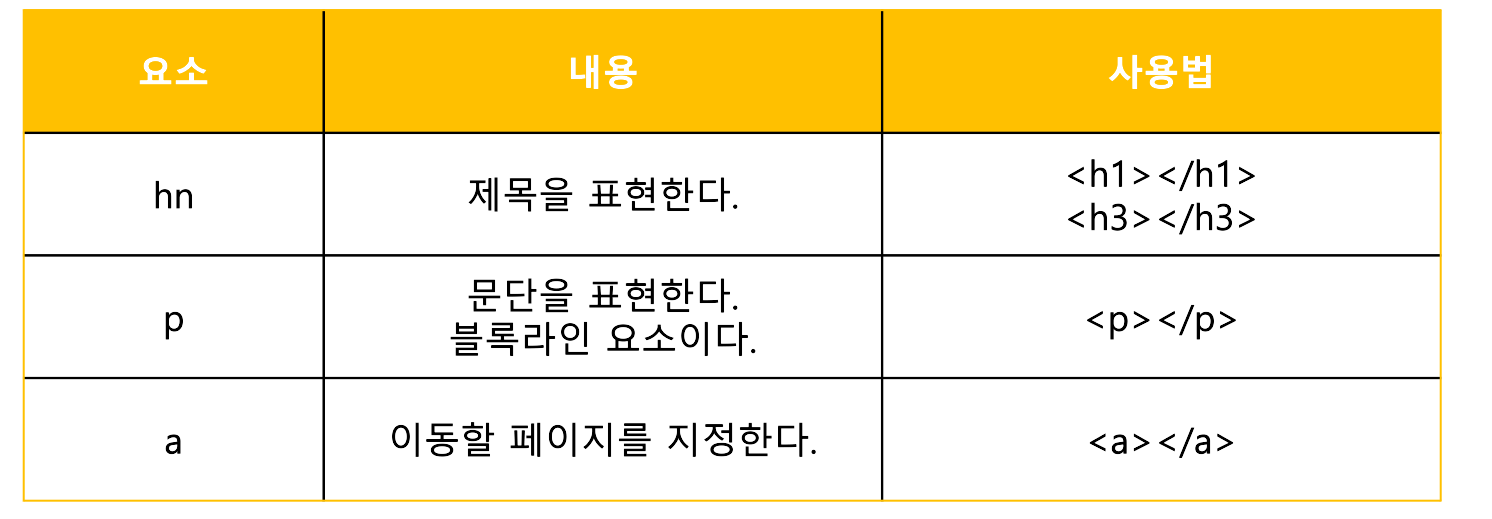
[ 요소 ]
<시작 태그 속성="속성 값"> 내용 </종료 태그>

모든 요소는 속성을 가질 수 있다. 또한 개수의 제한은 없다.
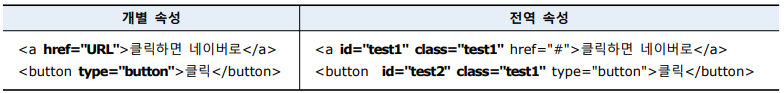
특정 요소에만 사용할 수 있는 개별 속성.
모든 요소에 사용할 수 있는 전역 속성.

- 속성은 순서와 무관하다.
- 개별 속성이라도 다른 요소에서 동일한 이름을 갖는 것들이 있다.
- 전역 속성인 id는 같은 속성 값을 사용할 수 없다. class는 같은 속성값을 사용할 수 있다.
- 영어, 숫자, 특수기호( _ ,* ) 조합을 사용한다. 속성 값은 영어로 시작한다.
[요소의 구분]
태그 작성방법 (일반 요소 / 빈 요소)
◆ 일반요소
형식 <시작 태그> 내용 </종료 태그>
보기 <p> 본문 </p>
◆빈 요소
형식 <시작 태그>
보기 <br>
결과 화면 (블록 레벨 요소 / 인라인 요소)
◆블록 레벨 요소
보기 <p> 문단 </p>
요소의 실제 영영이 결과 화면의 가로 한 줄 전체를 차지한다.
시작 전후로 줄 바꿈이 있다. 레이아웃에 사용된다.
; hn , p, ul, li, table, div, header, main...
◆인라인 요소
보기 <span> 문단 </span>
특정 텍스트나 이미지에 해당하는 여 역만 차지한다. 주로 텍스트 스타일에 사용된다.
; a, img, span, em, strong...
[요소의 중첩]
요소가 중첩된 구조를 가지고 있는 것을 말한다.
**인라인 요소 내부에는 블록 레벨 요소를 사용할 수 없다.**
<요소 1> <요소 2> 내용 </요소 1> </요소 2>
목록, 드롭다운 메뉴...등이 요소의 중첩으로 이루어져 있다.
■ 목록
<body>
<h1>중첩 비순서목록</h1>
<ul>
<li>상위메뉴1
<ul>
<li>하위메뉴1</li>
<li>하위메뉴2</li>
</ul>
</li>
<li>상위메뉴2
<ul>
<li>하위메뉴1</li>
<li>하위메뉴2</li>
<li>하위메뉴3</li>
</ul>
</li>
</ul>
</body>
■ 드롭 다운 메뉴( 입력 양식 ), 펼침 메뉴
<select>
/*select : 최상위 요소*/
<option>메뉴1</option>
<option>메뉴2</option>
<option>메뉴3</option>
/*option : 하위 요소*/
</select>'HTML,CSS > 개념 정리' 카테고리의 다른 글
| Border 테두리 선 (0) | 2022.07.25 |
|---|---|
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |
| Visual Studio Code 환경 설정 (0) | 2022.07.18 |
| visual studio code 설치 (0) | 2022.07.15 |
| HTML의 기본코드, 요소 (0) | 2022.07.05 |




