Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 데이터베이스연동
- js
- 오버라이딩
- java기초
- java입문
- 맨땅에 해딩
- MySQL
- cmd
- emmet
- form
- 컬렉션프레임워크
- 필드
- html
- java
- Git알아보기
- Eclipse
- Collection
- jdbc
- 점프 투 파이썬
- 이클립스
- 버튼페이지이동
- Git이해하기
- CSS
- 기본코드
- arraylist
- 배열
- javascript
- object
- 파일이동버튼
- list
Archives
- Today
- Total
단단히
간단한 버튼으로 다른 페이지(.jsp) 이동하기 본문

버튼을 누르면 자동으로 만들어진 혹은 만들 예정인 파일들로 이동하는 방법을 정리해본다.
js코드를 html 코드 내부에 쓰는 방식이다.
특정한 값(value)을 전송하는 것이 아니다.

html 기본구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
//글자 인코딩
<title>메인 페이지</title>
상단의 페이지 이름
<link rel="shortcut icon" href="#">
//상단 페이지 옆에있는 작은 아이콘 _ 아무것도 안넣을거라도 코드를 작성해야한다.
// 작성하지 않으면 기능키 F12번창에서 오류가 난다.
<link rel="stylesheet" href="/style/style.css"> //css연결
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="/script/script.js"></script> //JS연결
</head>
<body>
.. main 코드..
</body>
</html>

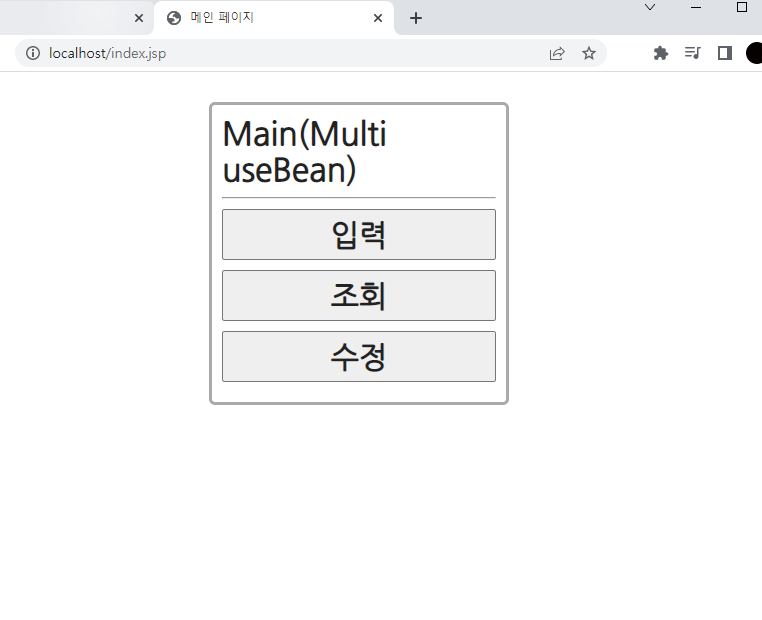
main 코드 작성
<body>
<div id="wrap" class="indexWrap">
<h1>Main</h1>
<hr>
<button type="button" onclick="location.href='/insert/insert.jsp'">
입력
</button>
<button type="button" onclick="location.href='/select/select.jsp'">
조회
</button>
<button type="button" onclick="location.href='/update/memList.jsp'">
수정
</button>
</div>
<!-- div#wrap -->
</body>
button은 3가지로 입력 / 조회 / 수정 버튼으로 나눴다.
입력을 누르면 회원을 등록할 수 있는 화면이 나오게 할 것이고
조회를 누르면 회원 목록을 확인할 수 있도록 할 것이다.
수정은 회원의 특정 정보를 수정할 수 있는 화면과 연결하고자 한다.
우선 <button> </button> button>을 3개 만들어준다.
특정한 기능을 하는 것이 아닌 누르면 이동하는 버튼을 만들어줄 것이다.
즉, type = "button"으로 통일한다.
이때 누르는 이벤트가 발생할 경우 이동을 할 것이기 때문에 onclick 키워드를 적어준다.
파일 경로인 location.href를 적고 절대 경로를 사용해 파일 경로를 넣어준다.
* location.href란? location 객체에 속해있는 프러퍼티(속성으)로 페이지를 이동시켜준다.
즉 뒤로 가기 버튼을 누르면(or alt + 왼쪽 화살표(◀)) 이전 페이지로 이동할 수 있다.

관련 CSS
div#wrap.indexWrap {
width: 300px;
padding: 10px;
border: 3px solid #aaa;
border-radius: 6px;
margin: 30px auto;
}
.indexWrap>hr {
margin: 10px 0;
}
.indexWrap>button {
width: 100%;
font-size: 30px;
font-weight: bold;
padding: 6px;
margin: 10px 0;
display: block;
}

구현 화면



파일, 페이지 이동만의 목적인 버튼은 내부에 location.href 객체를 사용하자.

<link rel="shortcut icon" href="#"> 코드가 없을 경우 favicon.ico error message가 나타난다.
'HTML,CSS > 개념 정리' 카테고리의 다른 글
| CSS_FlexLayout (플렉스 레이아웃) (0) | 2022.08.08 |
|---|---|
| HTML 특수기호들 (0) | 2022.08.05 |
| CSS 선택자 (0) | 2022.08.03 |
| CSS 기초 사용법 (0) | 2022.08.01 |
| Form 요소 (0) | 2022.07.29 |
Comments


