Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jdbc
- form
- emmet
- html
- 데이터베이스연동
- Eclipse
- 파일이동버튼
- arraylist
- list
- 기본코드
- CSS
- java
- 맨땅에 해딩
- Collection
- object
- Git알아보기
- cmd
- 오버라이딩
- 컬렉션프레임워크
- javascript
- java입문
- 점프 투 파이썬
- MySQL
- 버튼페이지이동
- Git이해하기
- 배열
- java기초
- js
- 필드
- 이클립스
Archives
- Today
- Total
단단히
HTML의 기초 본문
개념
1) HTML은 코드를 작성한 파일이다. 브라우저에서 실행하여 해당 결과를 볼 수 있다.
2) 확장자는 '.html'이다.
3) 파일과 코드의 인코딩은 모두 "UTF-8"이다.
코드 작성
메모장, 편집기에서 만든다. 코드를 '요소'라고 하며 소문자로 작성한다.
우선 편집기를 사용하기 전에 메모장에서 코드를 작성한다.
1) 파일을 만든다.
2) 새로 만들기를 눌러 메모장을 하나 생성한다.

3) 파일 상단에 보기를 눌러 파일 확장명을 클릭한 후, 만든 텍스트 문서의 이름을 바꾼다.
이때 '파일명.html'형태로 변경한다.



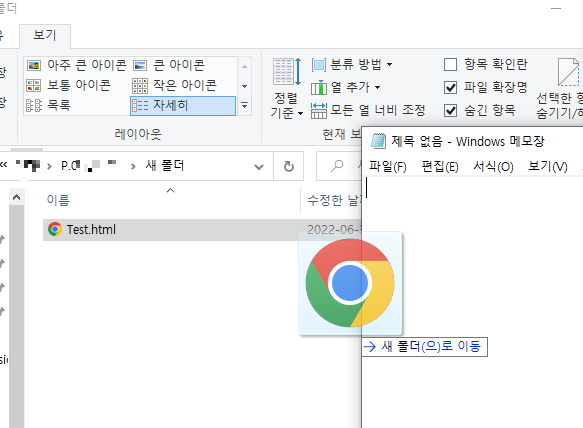
4) 더블 클릭을 하면 연결 프로그램에 따라 브라우저가 열린다. 그리고 메모장을 실행한다.
그 후 메모장에 만들어놓은 파일을 드레그/ 드롭을 한다.


이렇게 연결에 이름이 바뀌었다면 메모장에 요소를 쓰고 브라우저에 F5번을 누르면 실행이 될 것이다.
연결이 됐음을 알 수 있다.
인코딩
기본적으로 되어있을 수도 있지만 인코딩을 확인해보자.
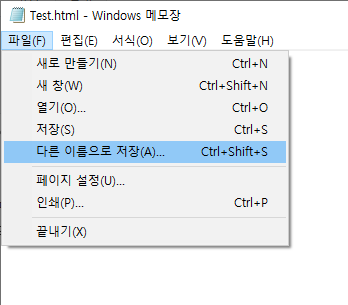
우선 해당 파일명의 메모장을 다른 이름으로 저장한다.
다른이름으로 저장 단축키는 ctrl + shift + s이다.

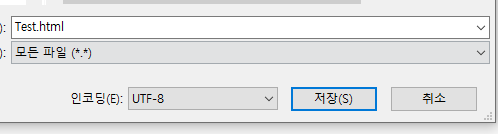
'다른 이름으로 저장' 창이 나오는데 이때 가장 하단 쪽에 '인코딩'을 UTF-8로 바꿔준 후 저장을 하면 된다.

'HTML,CSS > 개념 정리' 카테고리의 다른 글
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |
|---|---|
| HTML 기본 코드 (0) | 2022.07.21 |
| Visual Studio Code 환경 설정 (0) | 2022.07.18 |
| visual studio code 설치 (0) | 2022.07.15 |
| HTML의 기본코드, 요소 (0) | 2022.07.05 |



