Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 배열
- 파일이동버튼
- javascript
- MySQL
- CSS
- Collection
- java기초
- Eclipse
- cmd
- arraylist
- 기본코드
- 데이터베이스연동
- list
- 오버라이딩
- 이클립스
- java입문
- jdbc
- 컬렉션프레임워크
- object
- java
- js
- emmet
- Git알아보기
- 버튼페이지이동
- Git이해하기
- 맨땅에 해딩
- 점프 투 파이썬
- 필드
- form
- html
Archives
- Today
- Total
단단히
visual studio code 설치 본문
https://visualstudio.microsoft.com/ko/
Visual Studio: 소프트웨어 개발자 및 Teams용 IDE 및 코드 편집기
Visual Studio 개발 도구 및 서비스를 사용하면 모든 개발자가 모든 플랫폼 및 언어로 앱을 쉽게 개발할 수 있습니다. 무료로 어디서나 코드 편집기 또는 IDE를 사용하여 개발하세요.
visualstudio.microsoft.com
위의 주소로 들어가면 아래와 같은 화면이 나온다. 나는 HTML/CSS을 위해 Visual Studio Code 를 설치한다.

그래서 가장 Visual Studio 버튼 위에 커서를 올리면 운영체제관련된 다운로드 목록이 나온다.

개인에 맞춰 누르면 되는데 나는 Windows X64 를 눌렀다. 누르자 마자 화면이 전환된다.

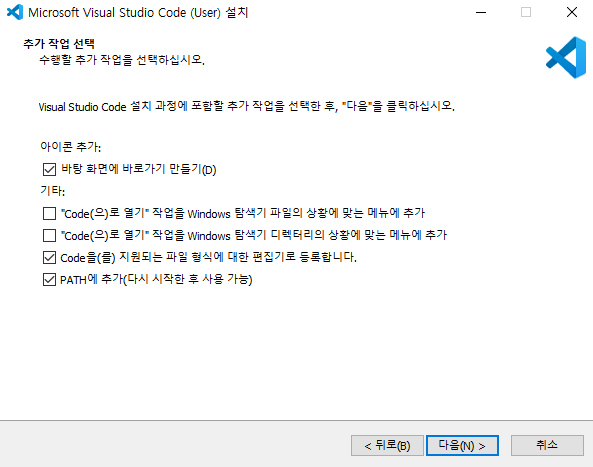
위와 같이 화면이 나오면서 자동으로 프로그램이 설치된다. '크롬'체제면 아랫쪽에 설치팝업이 나타난다.






개인의 상황에 따라 선택 설치를 누르고 마지막 종료(F) 버튼을 누르면 설치가 완료된다.
'HTML,CSS > 개념 정리' 카테고리의 다른 글
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |
|---|---|
| HTML 기본 코드 (0) | 2022.07.21 |
| Visual Studio Code 환경 설정 (0) | 2022.07.18 |
| HTML의 기본코드, 요소 (0) | 2022.07.05 |
| HTML의 기초 (0) | 2022.07.03 |
Comments



