| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- MySQL
- Eclipse
- java입문
- 버튼페이지이동
- 컬렉션프레임워크
- jdbc
- html
- 점프 투 파이썬
- Collection
- object
- arraylist
- javascript
- 필드
- 맨땅에 해딩
- java
- 데이터베이스연동
- 파일이동버튼
- form
- 오버라이딩
- emmet
- Git알아보기
- Git이해하기
- 이클립스
- 기본코드
- list
- js
- cmd
- 배열
- CSS
- java기초
- Today
- Total
단단히
Visual Studio Code 환경 설정 본문
2022.07.15 - [HTML,CSS/개념 정리] - visual studio code 설치
위와 같이 설치 후 환경 설정을 해야한다.
우선 들어가면 화면 색상 설정 화면이 나오는데 나는 '어둡게'로 선택했다.
(만약 화면 색상 (색 테마)을 바꾸고 싶다면 ctrl + K , ctrl + T을 누르면 된다.)

그리고 언어팩 팝업창이 아래쪽에 나온다. 직접 설치하지 않아도 되기 때문에 편하다. 바로 누른다.

그리고 시작하기 위쪽 시작하기를 지우고 확장자를 설정하기로 한다. 만약 옆쪽이 안 나오기 때문에
ctrl + B를 누르면 사이드바를 사용할 수 있다.

사이드바 단축키
VSC 탐색기 >> ctrl + sh + E
확장 단축기 >> ctrl + sh + X
[사용 확장자]
**여기 있는 확장자는 언제 사라질지 모르고 새롭게 더 좋은 확장자가 만들어질 수 있다**
1 ) open in browser

html 파일 브라우저 결과를 볼 수 있다. alt + B 를 누르면 결과 보기 가능하다.
2 ) Live Server

실시간으로 미리 보기 서버 실행을 보여줄 수 있다.
alt + L을 누른 다음 alt + O를 누르면 브라우저 창을 뜨는 것을 볼 수 있다.
브라우저 창 (미리 보기)를 서버를 중지하려면 alt + L , alt + C를 누르면 된다.
html 수정해야지만 브라우저 결과에 바로 적용이 된다.
3 ) Material Icon Theme

익스 플로러 아이콘 테마 확장자이다.
4 ) Prettier - Code formatter

저장할 때 알아서 코드가 정렬된다.
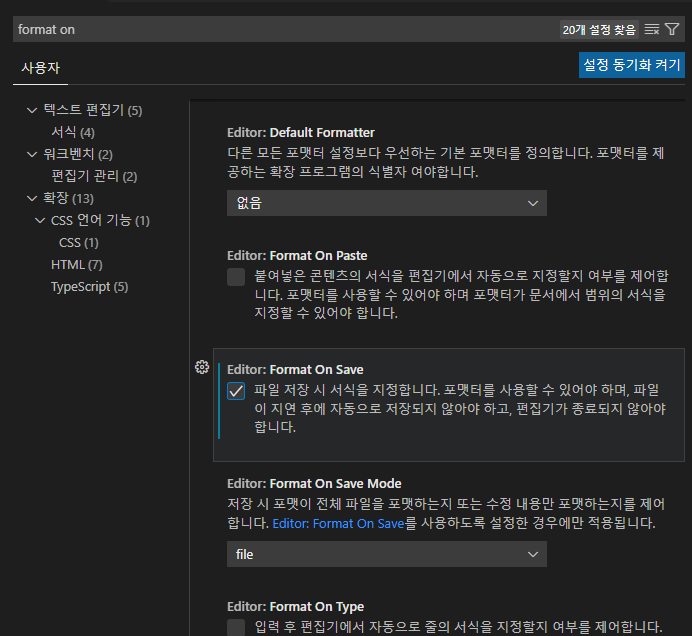
설치 후 파일 기본 설정을 해야 한다. ctrl + , 을 누른다. 이후 중앙 상단 검색창에 format on까지 검색창에 검색한다. 그리고 Editor: Format On Save 체크한다.


그리고 마지막으로 html > Format : Enable 체크를 해제한다.
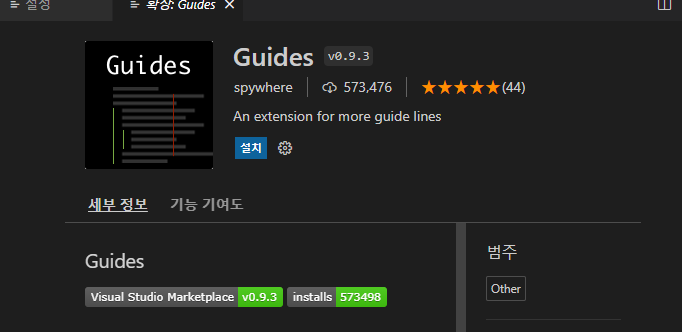
5 ) Indent Guides

들여 쓰기 안내선이다.
[글꼴 설정]
설정 단축키 >> ctrl + ,
글꼴을 눌러서 원하는 글꼴로 바꾼다. 나는 Verdana로 설정했다. 글꼴은 14(기본 크기)로 설정했다.
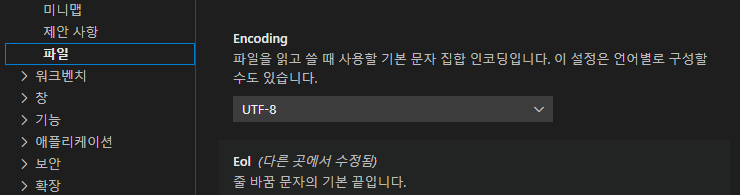
[인코딩]
분명 기본적을 UTF-8로 되어 있겠지만 확인할 겸 들어가 본다.

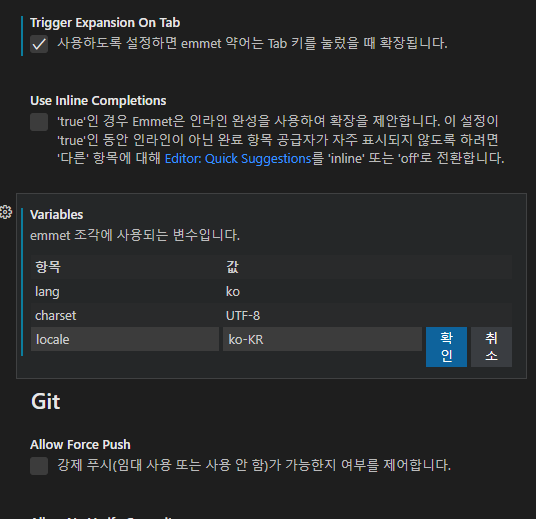
[Emmet]
우선 확장 탭에 들어가서 ' Emmet ' 에 들어간다.
1 ) Trigger Expansion On Tab 체크

2 ) Variables

emmet 조각에 사용되는 변수이다. 이곳에 3가지 항목을 추가해준다.
수정하고 나서 그냥 나오면 알아서 적용되어있다. 체크만 하고 나오면 된다.
'HTML,CSS > 개념 정리' 카테고리의 다른 글
| Box Model [ contents / padding / border / margin ] (0) | 2022.07.23 |
|---|---|
| HTML 기본 코드 (0) | 2022.07.21 |
| visual studio code 설치 (0) | 2022.07.15 |
| HTML의 기본코드, 요소 (0) | 2022.07.05 |
| HTML의 기초 (0) | 2022.07.03 |



